What we do
We solve problems.
Whether they're a small startup looking for a beautiful webpage or a large corporation in need of a web app, we're here to use thoughtful design to solve our clients' problems.
User Experience (UX) Design
User Experience (UX) Design enhances user satisfaction with a product by improving the usability, accessibility, and pleasure with interacting with the product. We can think of this as the flow which users might follow while interacting with a product, how they perform certain tasks, and the relative ease of both those things. To use a car analogy, UX is the handling. How it feels, how it performs, how it drives. Our UX design gives users sure handling of your website or application.
Our UX Design includes:
- Information Architecture (IA)
- Rapid prototyping
- User research
User Interface (UI) Design
User Interface (UI) Design focuses on the look, ease of interaction, and intuitiveness of the website or application. This is where we focus on the visual style of the project, so that everything feels like it's in the place you would expect it and engages the user to interact. To continue the car analogy, UI design is the style of a car, from the body shape to the arrangement of the dashboard to the texture of the gear shift. This marriage of functionality and beauty leave lasting impressions on users.
Our UI Design includes:
- Visual design
- Design systems
- Interactivity and animation
- Responsive adaptation


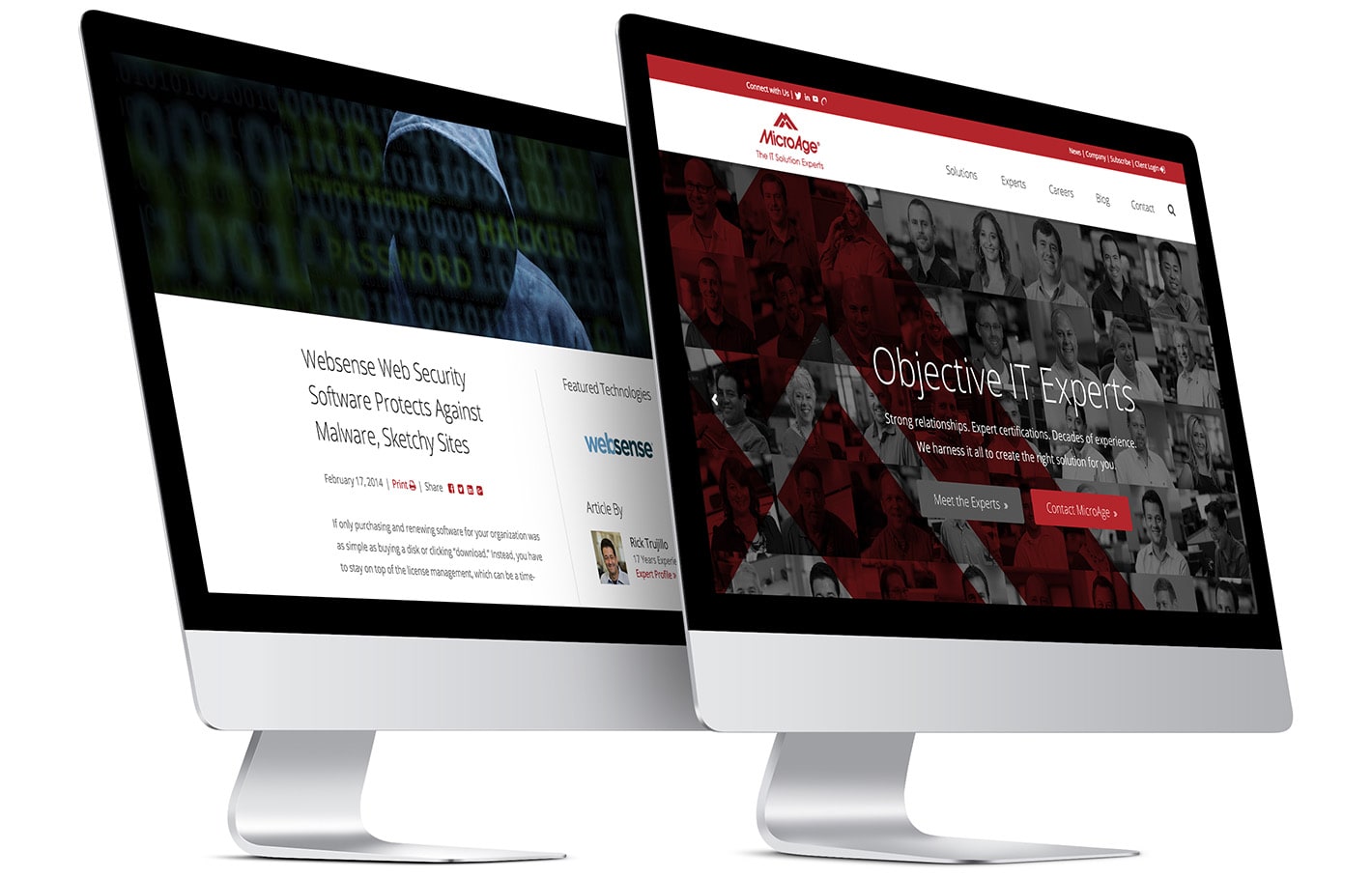
Figure 2. MicroAge.com WordPress Website - MicroAge
Explore this case study
Application & Website Development
A car manufacturer engineers the motor and power systems, crafts the shape of the car to optimize performance and beauty, and makes a thousand little touches to build a vehicle worthy of envy. We put forth the same level of craftsmanship in our applications and websites. Our websites are all built on WordPress using the Beaver Builder framework to provide a true WYSIWYG visual editor experience. Our applications are all custom built in PHP on the Laravel framework and engineered on the Front-end using vue.js, jQuery, Javascript, and the Bootstrap framework.
Our Application & Website Development includes:
- Front-end development
- Back-end development
- Quality Assurance (QA)
- Hosting


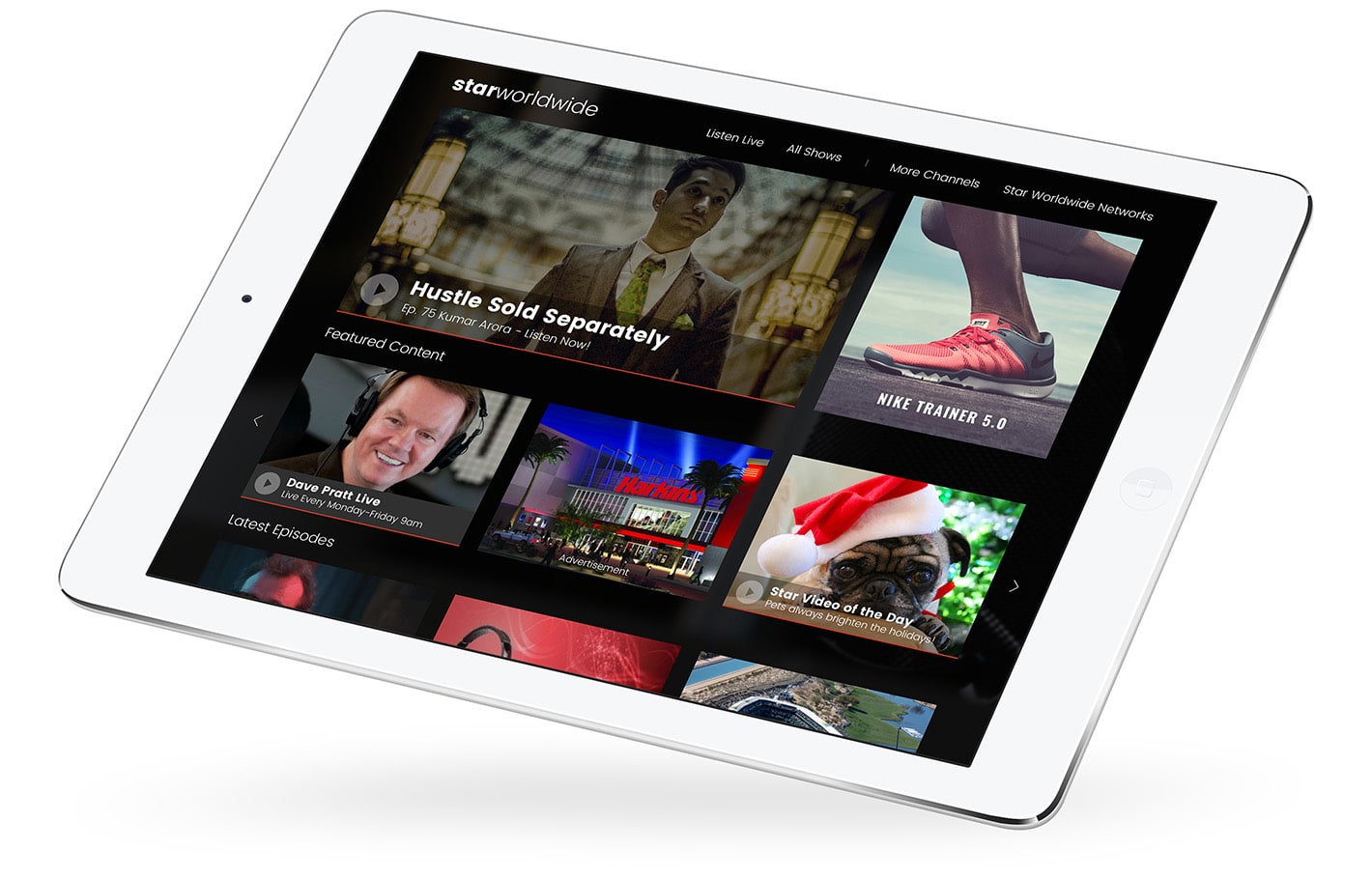
Figure 3. Podcast Network Application - Star Worldwide Networks
Explore this case study
How we do it
Following a design-driven process.
We solve problems using design. Our process is no secret. Really. It boils down to focused execution and good ol' fashioned sticking to the plan.
Step 1: Discovery
(Always free of charge)
Before any actual work is done — and at absolutely no cost to you — we dedicate time to know potential clients and their businesses to determine if we're a good fit for each other. We have found giving more up front allows us to build better relationships with our clients who become more engaged and excited about the work we're collaborating on. Building software isn't easy and, in a world full of templated RFP guess-work, taking the time to actually understand our client's needs has separated us from the pack.
This typically means we spend time to research possible technical solutions, whiteboard or design comps to better illustrate how we'd solve a problem, or get outside the box and respectfully challenge their core assumptions. We're frequently able to identify risks that people haven't been able to see on their own. After interacting with our people, clients are confident our team can execute on their ideas. It's critical you have an opportunity to collaborate with us one-on-one before you pay to collaborate with us
The discovery phase also helps us redirect potential clients when we aren't the best fit for them. By actively building relationships with other agencies that complement our niche, we're able to point potential clients in the right direction and ensure they get the actual help they need from a trusted partner.
Sometimes, the solution is a simple redesign of what you have, not a new website or expensive web application. A client once came to us for help driving traffic to her site to increase conversions. Several other agencies had offered website redesign, digital marketing, and ad purchasing, but 20 minutes into our discovery conversation we realized the core problem laid with a poorly designed handout with unclear instructions for her customers. She didn't need to spend money on a new website or Facebook ads.
The Discovery step ensures that our services are the best solution to your problem.
Step 2: Research & Exploration
User research is critical to understand what to build and how to build it, and that begins by understanding the end-user. Through observation and interviews, we're able to empathize with users to uncover user pain points and identify core features that are necessary to inform the design and development processes that follow. It can also identify features that you assumed you needed but users don't actually care about. And, more importantly, it can identify if the problem your users are facing is a technological problem at all; sometimes it might be another aspect of your business masking itself as an issue with your software.
When Goodwill of Central & Northern Arizona came to us for help with their job creation platform, user research helped us uncover that the single most important feature was a resume creator. Users experienced the largest struggle in this area of the job search and we found a templated system gave them the most value. Taking the time to research focused our design and development energy to in this area to ensure it was as robust and easy-to-use as possible. Without research, who knows how long it would have taken to stumble on the right answer.
Step 3: Design
Before we write a single line of code we need to see what we're developing. We do this by prototyping. While we're all working with the same written requirements for the project, each stakeholder has a unique vision of that project in their mind. Prototyping clarifies the vision of the project so everyone is on the same page. At the same time, we're also able to finalize user flows and confirm that the look and feel of the project is headed in the right direction.
With Design Pickle — a monthly online graphic design service — their team members were getting bogged down by an inefficient project review process and an overly long revision cycle. After collaborations to re-think the current flows, we were able to re-imagine their customer experience and make it significantly easier for subscribers of the system to provide more actionable feedback on projects. The end result was much more streamlined for customers and far more efficient for the Design Pickle staff as well.
Step 4: Development
We write code — lots of it. Then we write even more. We develop in phases to ensure each feature is built properly along the way. When a set of features is completed, we move into the quality assurance (QA) phase. We utilize an external 3rd party QA team to validate our code by trying to break it. If they expose a flaw, we write code to fix it. If they expose another flaw, we write more code. And more. And more until the entire project has passed QA and is ready for you.
A recent client's existing app — SLP Now — was in rough shape. It was built on top of WordPress which resulted in a really clunky and slow experience for users. Additionally, it was a bloated system from a code perspective, which made it difficult to enhance and scale. We rebuilt the entire application from scratch to provide a much more solid foundation for our client's business to grow.
Step 5: Rinse (Test) & Repeat
The completion of a project is really just step one. Once live, we need to validate that the assumptions we've made were accurate. We repeat the process for any feature that needs tweaking or any new features that users suggest.